Cara Mempercepat Loading / Speed Blog (Studi Kasus)
Cara mempercepat loading blog platform Blogspot berdasarkan studi kasus yang saya lakukan.
Mengapa ini penting?Jawabannya adalah karna dewasa ini speed blog akan dikaitkan atau menjadi salah satu ranking faktor di hasil penelusuran Google, atau dikenal dengan istilah web vitals.
Taukah anda hasil penelitian dari Google & Search Engine Journal mengatakan bahwa:
53% pengunjung situs web seluler akan meninggalkan halaman web jika halaman web tersebut tidak dapat dimuat dalam waktu 3 (tiga) detik.
Mungkin saya juga akan melakukan hal demikian, anda juga kan?
Tak perlu dijawab, semua pengguna internet pasti menginginkan tayangan halaman yang cepat dalam mengunjungi situs web, baik itu untuk mencari informasi, belanja online dan lain sebagainya.
Berikut ini beberapa cara yang saya lakukan untuk optimisasi speed / loading blog (studi kasus).
4 Cara Mempercepat Loading (Speed) Blog
Disclaimer : ini merupakan optimasi yang saya lakukan sendiri, mungkin kasusnya akan berbeda-beda.
1. Gunakan Template yang Ringan dan Clean
Template blog yang ringan tentu akan menghasilkan speed yang cepat juga, sudah menjadi hukum alam jika tampilan akan berbanding terbalik dengan kecepatan. Benar?
Tapi hukum tersebut bisa dibantah jika kita lakukan optimasi, misalnya paham coding dan membuat custom template sendiri dengan meminimalkan resources CSS dan Javascript yang tidak penting.
Jadi nomor satu menurut saya adalah template atau themes jika anda pengguna platform WordPress.
2. Minimalkan Penggunaan Resources Pihak ke-3
Ini masih berkaitan dengan nomor 1 yang saya sebutkan di atas. Gunakan seminimal mungkin namun jangan melupakan seni.
Berikut ini beberapa hal yang saya lakukan untuk meminimalkan penggunaan sumber daya pihak ke-3:
- Mengganti icon fontawesome dengan SVG. Fontawesome memang awesome, tapi apakah kita gunakan semuanya? Ternyata menggunakan SVG jauh lebih ringan dan fast loading. Silahkan Googling saja untuk daftar situs yang menyediakan SVG generator, disini saya menggunakan IconSVG.
- Gunakan WebP untuk gambar postingan, anda bisa melakukan konversi gambar ke format WebP dengan cara online ataupun mengikuti artikel berikut : Cara Convert Gambar ke Format WebP.
- Gunakan Google Fonts seperlunya. Hasil studi kasus saya mengimpor Google Font secara langsung di CSS via
fonts.gstatic.comjauh lebih cepat dibanding menggunakanstylesheets. Jangan lupa tambahkan parameterfont-display:swap, agar font tetap terlihat selama pemuatan. - Async atau defer semua kode javascript, dengan berbagai pertimbangan pilihan saya yaitu: defer
- Gunakan Lazy Load untuk gambar dan juga script Adsense (jika anda merupakan publisher). Untuk situs WordPress banyak sekali plugins-plugins yang menyediakannya. Untuk Blogger pun cukup mudah dan sudah banyak yang membahasnya, tinggal Googling saja (lain kali akan saya tulis).
- Hapus CSS dan Javascript bundle bawaan Blogger, sudah pernah saya bahas di tulisan ini: 4 Trik Mengoptimalkan Blogger.
Sebenarnya masih banyak, tapi saya hanya menyampaikan intinya saja yaitu: template, gambar, typography (icon dan fonts). Karna kalo web tidak jauh itu-itu aja kan?
3. Gunakan Inline CSS dan JavaScript
Gunakan CSS secara inline dengan tag style, seperti ini:
<style>.kodeCssAnda{display:none;}</style>Untuk JavaScript silahkan dipilah-pilih kira-kira mana yang perlu di-inline kan mana yang tidak, karna stuktur blog pasti beda-beda tergantung jenis tema yang kita gunakan. Jadi silahkan lakukan eksperimen.4. Percepat Loading Blog dengan Minify HTML, CSS dan JavaScript
Lakukan Audit dari Hasil Pengujian Google PageSpeed & GTMetrix
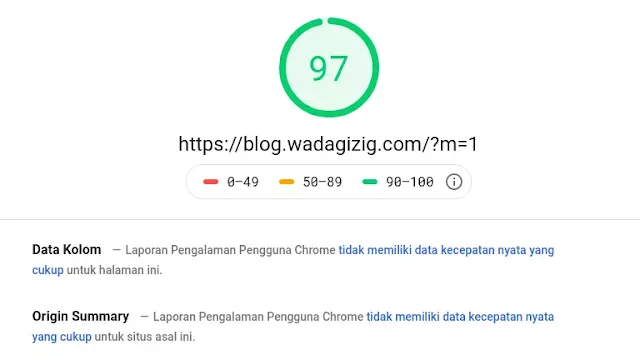
Berikut ini hasil pengujian dari studi kasus yang saya lakukan seperti di atas.
Hasil Google Page Speed masih rendah, but lumayan lah ...
Dan ini hasil untuk GTMetrix.